前言
检测友情链接的时候发现了一个网站的这个样式还行,所以拔过来了。自己改改吧!

HTML代码
<div class="webmaster-widget">
<div class="webmaster-header" style="background-image: url(https://www.518keep.com/wp-content/themes/CoreNext/static/img/widget/webmaster-bg.webp)">
<img class="webmaster-avatar" src="https://www.518keep.com/wp-content/uploads/2023/11/0d001f1d4e65d9921a154c2b0332c8de.webp">
<div>
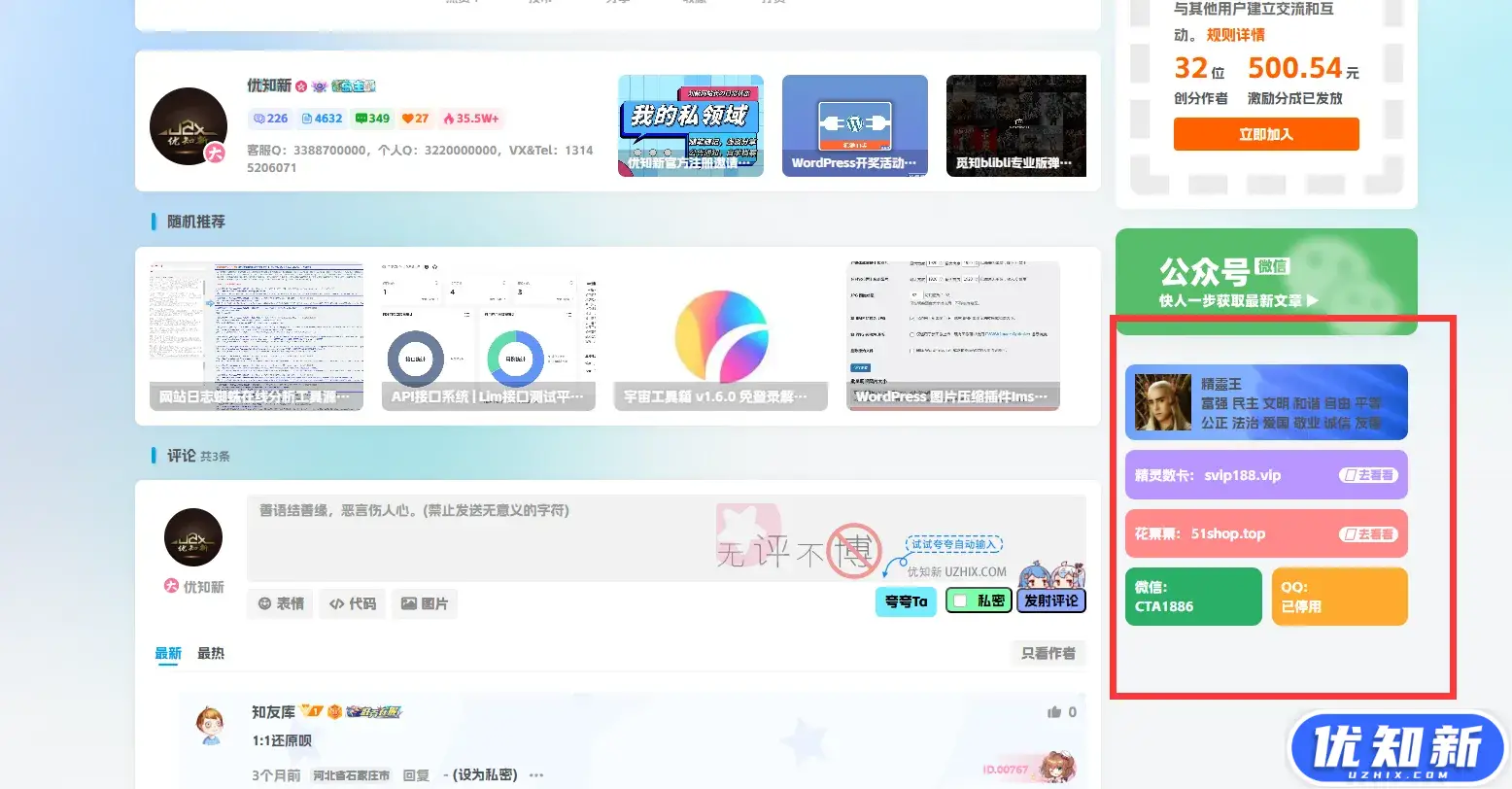
<div>精靈王</div>
<div class="webmaster-description">富强 民主 文明 和谐 自由 平等 公正 法治 爱国 敬业 诚信 友善</div>
</div>
</div>
<div class="introduce-block-list">
<div class="instance-card" style="background-color: #b995ff">
<div class="instance-left">
<div class="instance-name">精灵数卡:</div>
<div class="instance-value" title="svip188.vip">svip188.vip</div>
</div>
<div class="instance-url">
<a href="https://www.svip188.vip/" rel="external nofollow" style="color: #b995ff " target="_blank"><i class="czs-link-l"></i> 去看看</a>
</div>
<img src="https://www.518keep.com/wp-content/themes/CoreNext/static/img/widget/instance-card-bg-1.svg" class="instance-bg-1">
</div>
<div class="instance-card" style="background-color: #ff8989">
<div class="instance-left">
<div class="instance-name">花票票:</div>
<div class="instance-value" title="51shop.top">51shop.top</div>
</div>
<div class="instance-url">
<a href="https://www.51shop.top" rel="external nofollow" style="color: #ff8989 " target="_blank"><i class="czs-link-l"></i> 去看看</a>
</div>
<img src="https://www.518keep.com/wp-content/themes/CoreNext/static/img/widget/instance-card-bg-1.svg" class="instance-bg-1">
</div>
</div>
<div class="introduce-item-list">
<div class="instance-card" style="background-color: #2AAE67">
<div class="instance-left">
<div class="instance-name">微信:</div>
<div class="instance-value" title="CTA1886">CTA1886</div>
</div>
<img src="https://www.518keep.com/wp-content/themes/CoreNext/static/img/widget/instance-card-bg-1.svg" class="instance-bg-1">
</div>
<div class="instance-card" style="background-color: #ffab2e">
<div class="instance-left">
<div class="instance-name">QQ:</div>
<div class="instance-value" title="已停用">已停用</div>
</div>
<img src="https://www.518keep.com/wp-content/themes/CoreNext/static/img/widget/instance-card-bg-1.svg" class="instance-bg-1">
</div>
</div>
</div>css代码
.webmaster-widget {
background-color: var(--box-background-color);
padding: 10px;
margin-bottom: 10px;
border-radius: 10px;
}
.webmaster-widget .webmaster-header {
background-size: cover;
height: 78px;
background-repeat: no-repeat;
padding: 10px;
display: flex;
gap: 10px;
border-radius: 10px;
color: var(--widget-webmaster-color);
}
.introduce-block-list .instance-card {
display: flex;
justify-content: space-between;
align-items: center;
padding: 15px 10px;
flex-wrap: wrap;
}
.introduce-block-list .instance-card a {
font-size: 12px;
background-color: #fff;
padding: 2px 5px;
border-radius: 10px;
}
.introduce-block-list .instance-card .instance-left {
display: flex;
gap: 10px;
}
.introduce-block-list .instance-card {
display: flex;
justify-content: space-between;
align-items: center;
padding: 15px 10px;
flex-wrap: wrap;
}
.introduce-block-list .instance-card a {
font-size: 12px;
background-color: #fff;
padding: 2px 5px;
border-radius: 10px;
}
.introduce-block-list .instance-card .instance-left {
display: flex;
gap: 10px;
}
.introduce-item-list {
display: grid;
grid-template-columns: 1fr 1fr;
grid-column-gap: 10px;
/*.instance-card:nth-child(3n) {
.instance-bg-1 {
left: 40px;
top: -80px;
}
}
.instance-card:nth-child(3n) {
.instance-bg-1 {
left: 30px;
top: 30px;
}
}*/
}
.introduce-item-list .instance-card {
padding: 10px;
}
.introduce-item-list .instance-url {
display: none;
}
.introduce-item-list .instance-card:nth-child(2n) .instance-bg-1 {
top: -100px;
left: 40px;
}
.instance-card {
color: #fff;
border-radius: 10px;
font-weight: 500;
margin-top: 10px;
position: relative;
overflow: hidden;
}
.instance-card .instance-bg-1 {
position: absolute;
top: -100px;
left: -20px;
z-index: 1;
}
.instance-card .instance-left {
z-index: 2;
position: relative;
}
.instance-card .instance-value {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.introduce-block-list .instance-card .instance-left {
display: flex;
gap: 10px;
}
.instance-card .instance-left {
z-index: 2;
position: relative;
}
.instance-card .instance-value {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.instance-card .instance-bg-1 {
position: absolute;
top: -100px;
left: -20px;
z-index: 1;
}
.introduce-item-list {
display: grid;
grid-template-columns: 1fr 1fr;
grid-column-gap: 10px;
}
.czs-link-l:before {
content: "e9bc";
}
/*main.min.css样式的调整版*/
.posts-item.card .item-heading {
position: relative;
line-height: 1.4em;
min-height: 1.8em;
max-height: 1.8em;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.author-tag .but {
margin: 1px;
}
body.nav-fixed {
padding-top: 75px;
}
@media (max-width: 640px) {
body.nav-fixed {
padding-top: 55px;
}
}
.posts-item .item-heading>a {
font-weight: bold;
color: unset;
}
.pagenav {
padding: 15px 0 0 0;
}
.header-slider-search-more.before {
margin-bottom: 0.2em;
}
.header-slider-search {
top: calc(50% - 40px);
}
.filter-blur .header-slider-card .zib-widget {
background: rgb(255 255 255 / 50%);
}
.header-slider-card {
margin-top: -15px;
z-index: 1;
}
.swiper-scroll .swiper-slide {
margin-right: 19px;
}
.payvip-icon:before {
content: 'f143';
}
声明:
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:115904045@qq.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:115904045@qq.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。






