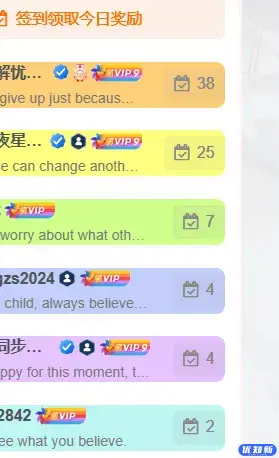
演示图

教程开始
主题后台–自定义代码–自定义CSS样式添加下面的CSS代码:
/*加点颜色加点料*/
.user-ranking-item.relative {
background: #ffd1d8;
border-radius: var(--main-radius);
}
.user-ranking-item.relative:nth-child(1) {
background: #ffd1d8;
}
.user-ranking-item.relative:nth-child(2) {
background: #ffa50085;
}
.user-ranking-item.relative:nth-child(3) {
background: #ffff0080;
}
.user-ranking-item.relative:nth-child(4) {
background: #98ff0073;
}
.user-ranking-item.relative:nth-child(5) {
background: #c4cffa;
}
.user-ranking-item.relative:nth-child(6) {
background: #c97eff75;
}
.user-ranking-item.relative:nth-child(7) {
background: #82eee782;
}
.user-ranking-item.relative:nth-child(8) {
background: #ff559480;
}
.user-ranking-item.relative:nth-child(9) {
background: #089e0f7d;
}
.enlighter-default .enlighter{max-height:400px;overflow-y:auto !important;}.posts-item .item-heading>a {font-weight: bold;color: unset;}.lazyloaded{--lazy-animation: lazy_fade;}@media (max-width:640px) {
.meta-right .meta-view{
display: unset !important;
}
}
声明:
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:115904045@qq.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:115904045@qq.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。