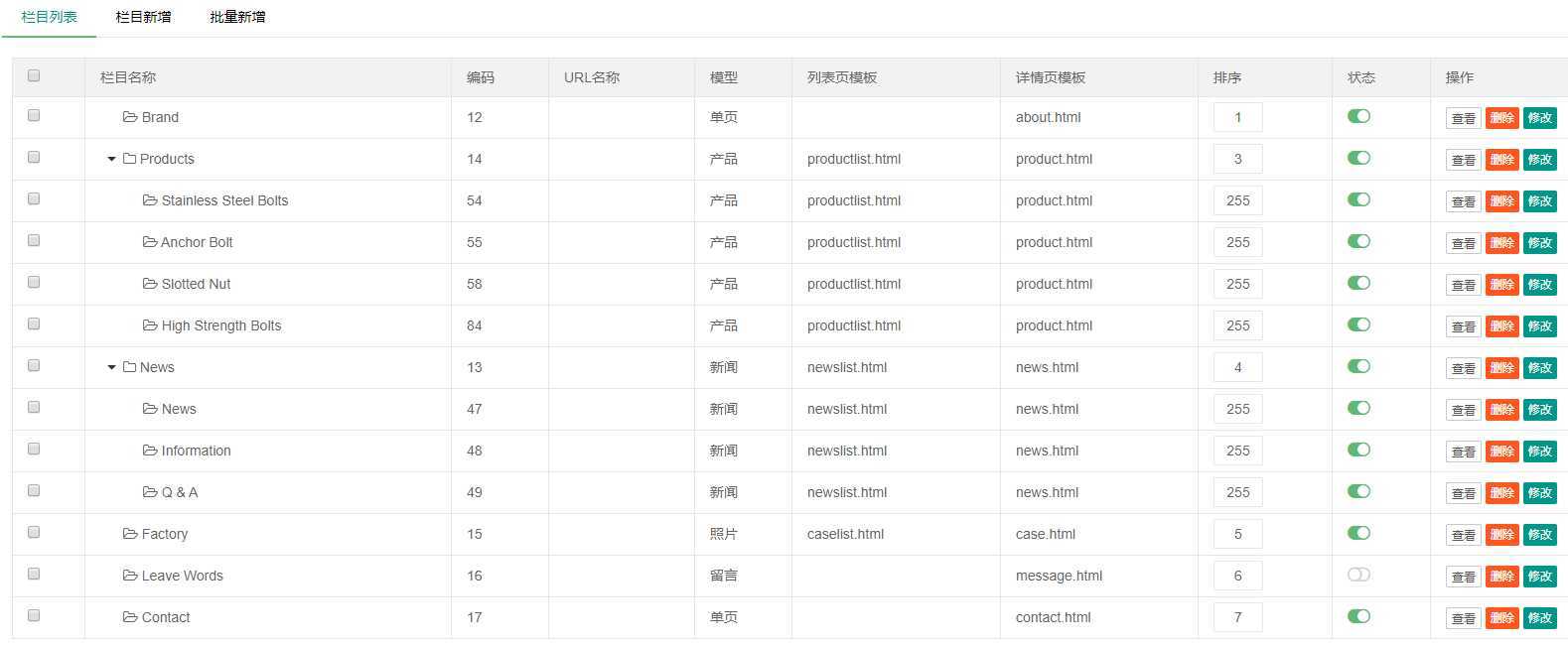
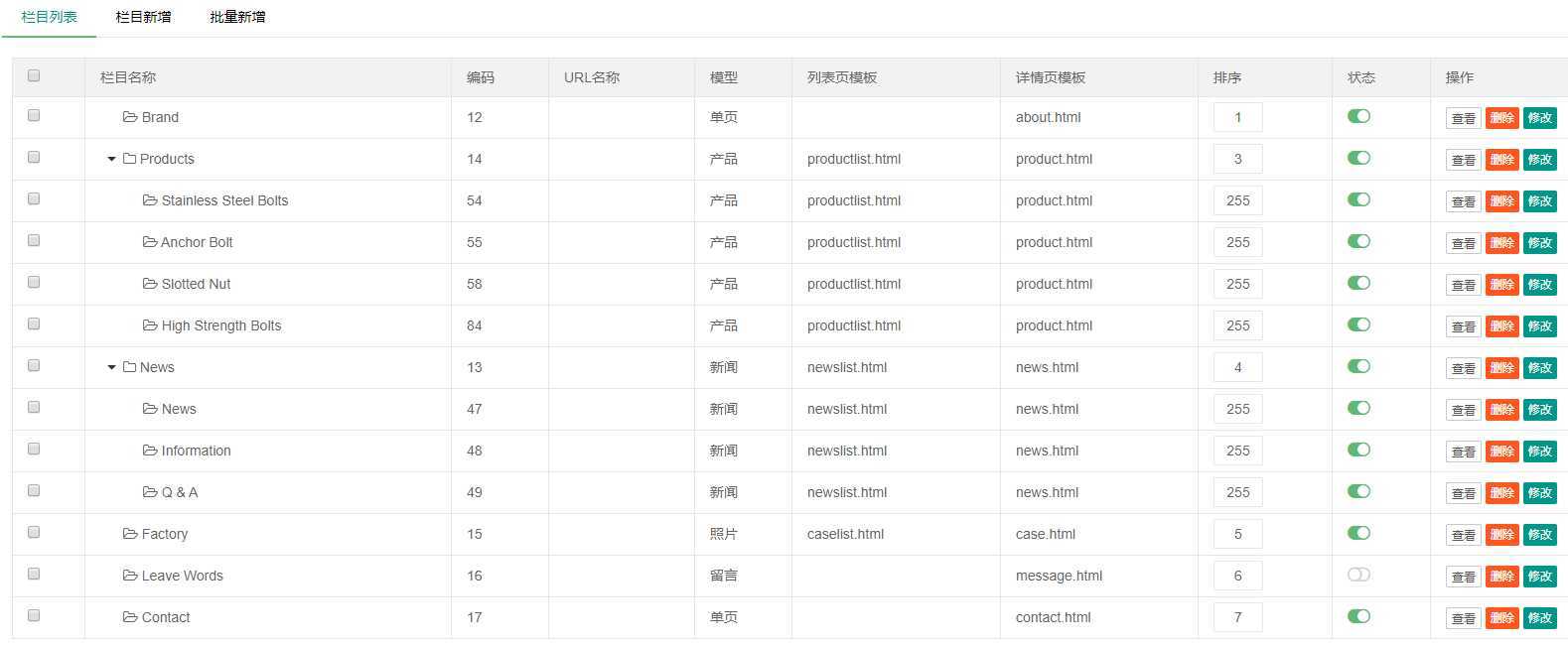
默认展开效果

修改方法
1. 找到 /apps/admin/view/default/content/contentsort.html
2. 把 100 行左右的
$(“#sortTable”).treetable({ expandable: true,column: 1,indent:20,stringCollapse:’收缩’,stringExpand:’展开’ });
修改为:
$(“#sortTable”).treetable({ expandable: true,column: 1,indent:20,stringCollapse:’收缩’,stringExpand:’展开’,initialState:”expanded” });
也就是增加了一个 initialState:”expanded” 参数,即所有节点都展开。
另外 initialState: ‘collapsed’ 是所有节点都折叠。
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:115904045@qq.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。