

教程开始
前往/wp-content/themes/ACG/inc/functions打开zib-header.php 文件搜索
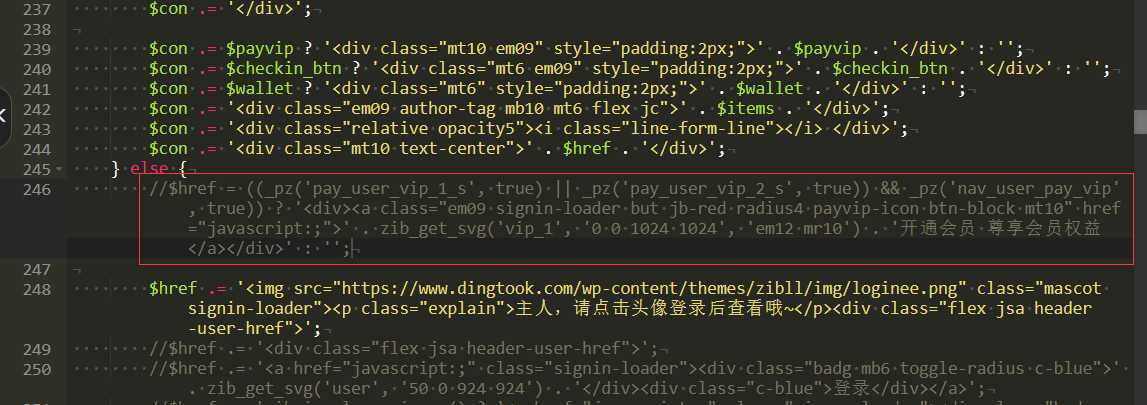
$href = ((_pz('pay_user_vip_1_s', true)就会找到这串代码,然后吧这段完整的代码注释掉如下图

然后在还在文件内文件搜索
$href .= '<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="signin-loader">将以下代码注释:
$href .= '<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="signin-loader"><div class="badg mb6 toggle-radius c-blue">' . zib_get_svg('user', '50 0 924 924') . '</div><div class="c-blue">登录</div></a>';
$href .= !zib_is_close_signup() ? '<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="signup-loader"><div class="badg mb6 toggle-radius c-green">' . zib_get_svg('signup') . '</div><div class="c-green">注册</div></a>' : '';
$href .= '<a target="_blank" href="' . add_query_arg('redirect_to', esc_url(zib_get_current_url()), zib_get_sign_url('resetpassword')) . '" rel="external nofollow" ><div class="badg mb6 toggle-radius c-purple">' . zib_get_svg('user_rp') . '</div><div class="c-purple">找回密码</div></a>';
$href .= '</div>';然后继续搜索以下代码
$href .= '<div class="flex jsa header-user-href">';将以上代码更改为以下代码
$href .= '<img src="/wp-content/themes/zibll/img/loginee.png" class="mascot signin-loader"><p class="explain">主人,请点击头像登录后查看哦~</p><div class="flex jsa header-user-href">';CSS代码
最后将CSS粘贴至自定义CSS里
.mascot {
display: block;
height: auto;
width: 100px;
margin: 0 auto 20px;
}
.explain {
height: 20px;
font-size: 12px;
line-height: 20px;
color: #999999;
display: block;
text-align: center;
white-space: nowrap;
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
overflow: hidden;
}以上就是在最新zibll版本中修改的方法。
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:115904045@qq.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。






