这里分享一个响应式好看的网站导航文字广告位代码,在网上可以看到很多网站,一般都会在某些位置增加一些广告来增加一点收益,代码先分享出来,以作备用。
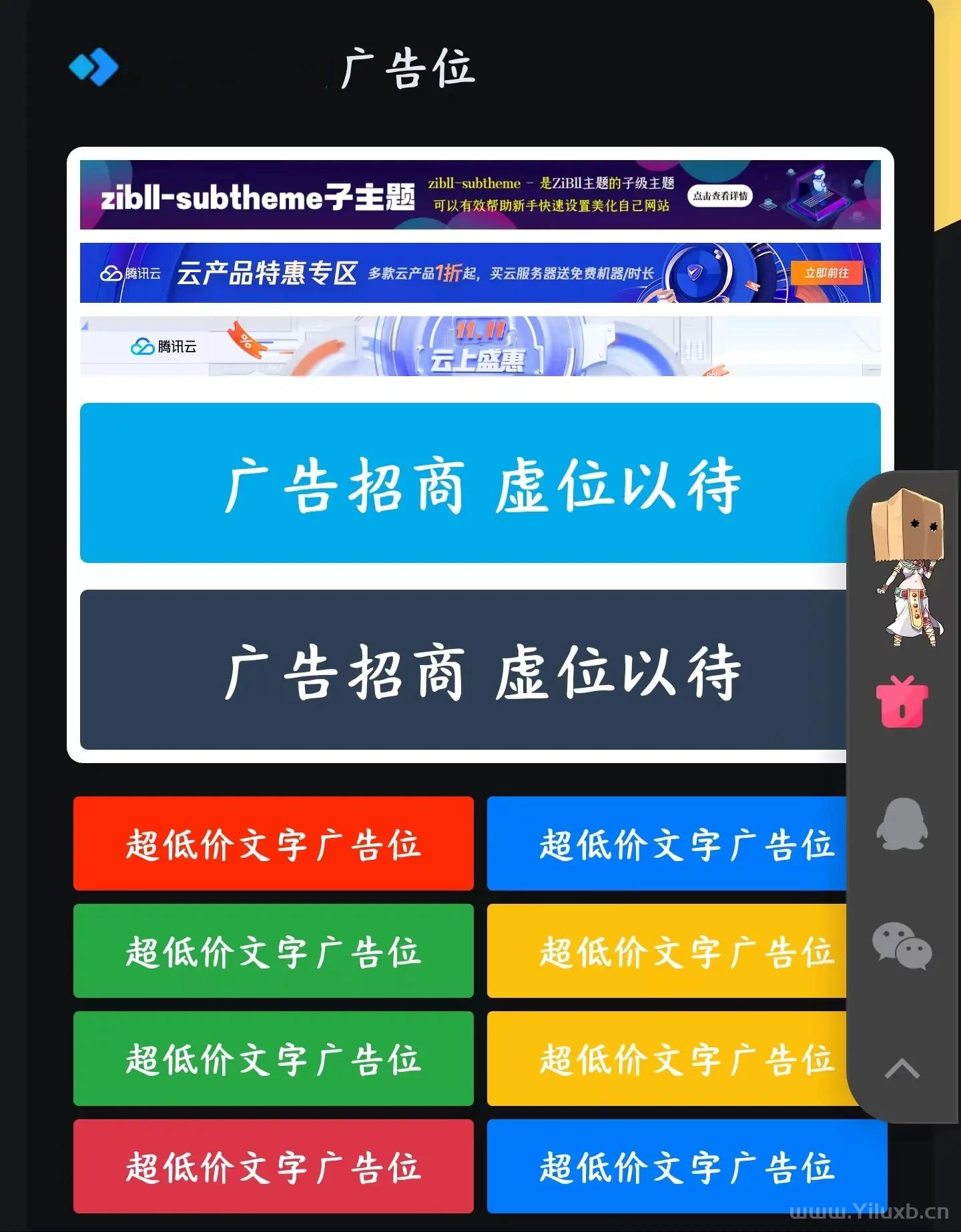
效果预览


复制下方代码后,放到网页中需要显示的位置即可。
如狐狸库放置:WordPress后台 >> 外观 >> 小工具 >> HTML代码 >> 顶部全宽
<!--顶部自适应图片广告开始-->
<div class="zgws_imgad">
<a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" rel="noopener">
<picture>
<!--↓↓↓电脑设备尺寸:1500x141px↓↓↓-->
<source media="(min-width: 45em)" srcset="/ad/ad_1200x150.jpg" width="100%">
<!--↓↓↓手机设备尺寸:900x268px↓↓↓-->
<source media="(min-width: 18em)" srcset="/ad_bg.png" width="100%">
<!--↓↓↓当图片无法加载时显示备用图片↓↓↓-->
<img src="/ad/ad_1200x150.jpg" width="100%" height="100%" alt="图片广告位">
</picture>
</a>
<!--自适应文字广告-->
<li><a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" style="background:#e73038;" class="zgws_txtad_big" rel="noopener">大文字广告位招租</a></li>
<li><a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" style="background:#ff8100;" class="zgws_txtad_big" rel="noopener">大文字广告位招租</a></li>
</div>
<!--底部小文字广告-->
<div class="zgws_txtad">
<a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" rel="noopener">文字广告火爆招租</a>
<a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" rel="noopener">文字广告火爆招租</a>
<a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" rel="noopener">文字广告火爆招租</a>
<a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" rel="noopener">文字广告火爆招租</a>
<a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" rel="noopener">文字广告火爆招租</a>
<a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" rel="noopener">文字广告火爆招租</a>
<a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" rel="noopener">文字广告火爆招租</a>
<a href="/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" rel="noopener">文字广告火爆招租</a>
</div>下方CSS代码,可放到子比主题自定义CSS或自建CSS文件
如:Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:115904045@qq.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。