这个功能主要是通过获取文章id,然后通过id来获取文章内容,最后进行正则统计,计算出图片数量。接下来就说一下怎么部署代码。

一.前端代码判断部署
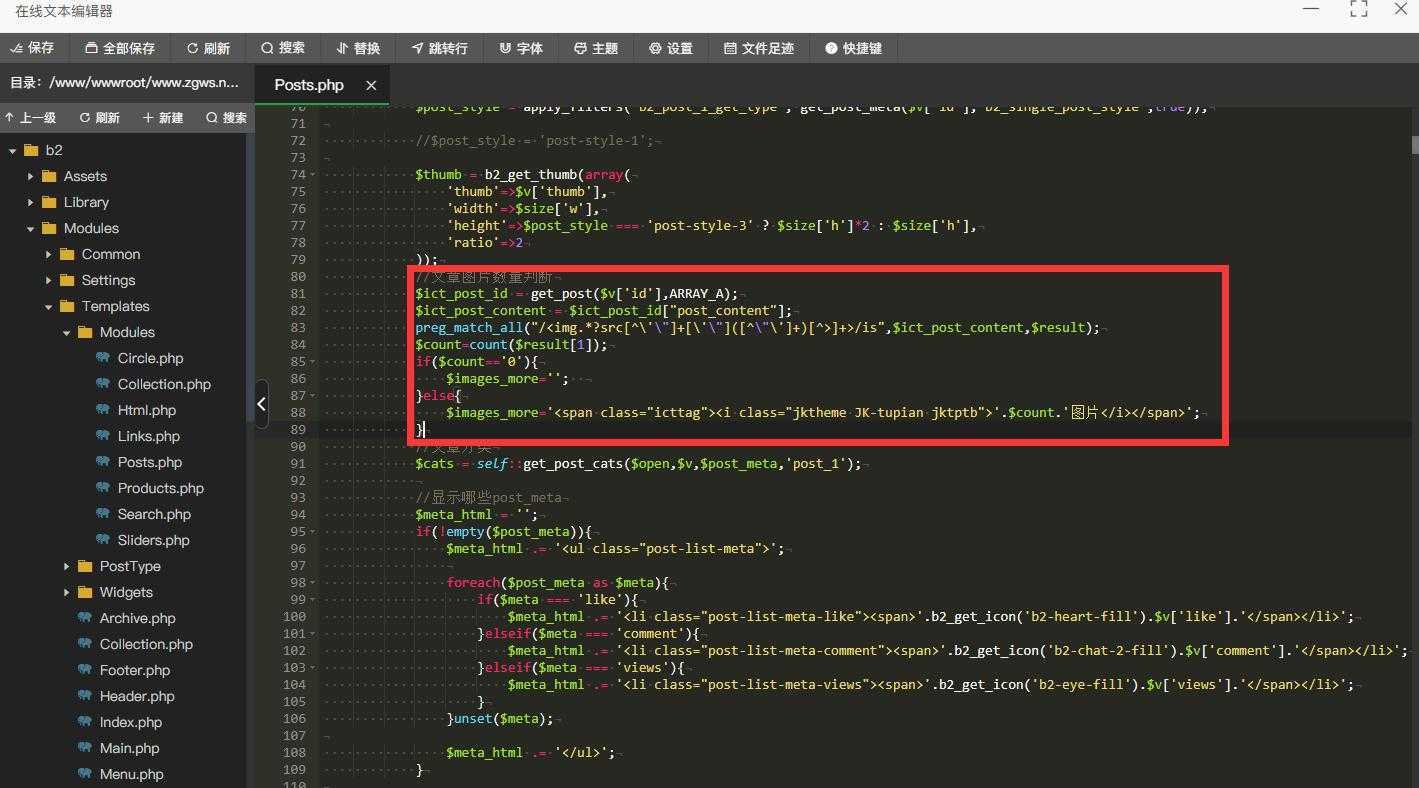
打开文件b2/Modules/Templates/Modules/Posts.php,仔细看此文件的注释,此文件主要就是文章列表下文章的布局方式,主要的五种布局方式都在此文件下,此处主要以网格模式做演示,如下图:

代码:
接下来调用上方判断的结果

说明:其他有图片的布局方式也是这样部署,当检测到文章中有图片时就会显示图片数量,如果文章中没有图片,列表调用的是后台上传的缩略图则不显示图片数量。
二.CSS部署
将如下的css放入到子主题根目录下的style.css之中即可
/*
*-------------------------------------------------------------------------------
*列表图片数量统计
*-------------------------------------------------------------------------------
*/
.post-module-thumb .icttag{
position: absolute;
top: 10px;
color: #fff;
right: 15px;
font-size: 12px;
background: #333333ab;
z-index: 666;
padding: 1px 6px;
border-radius: 4px;
}至此,完成所有代码部署,记得保存一下首页模块,强制刷新一下,即可看到效果。
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:115904045@qq.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。