用灵动标签调用文章的时候,如果没有特殊设置,每条文章的显示样式是一样的。有些人会追求“多彩”的外观,比如设置第三和第六条为红色或者加下划线等等,那么要怎么实现呢?
比如调用16条,第8条和第16条采用其它样式,与其它14条样式不同。
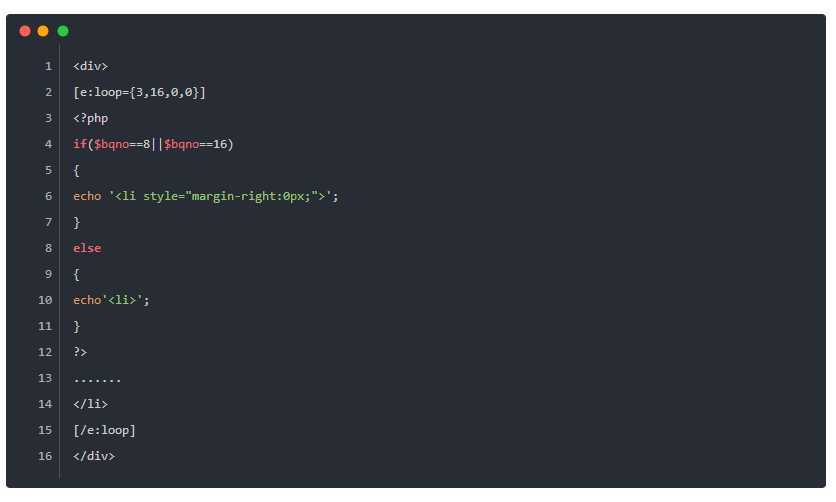
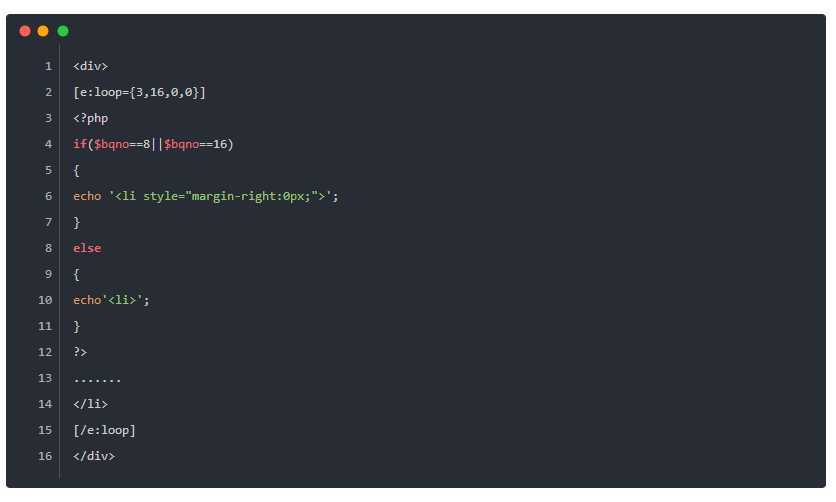
代码如下:
同样,这么一个功能可以扩展出很多大家想要的效果,具体的还是需要大家的探讨和摸索。表示:第8条和第16条为(<li style=”margin-right:0px;”>……<li>),而其它14条是(<li>……<li>),li后面没有了style=”margin-right:0px;”样式。
更新一个扩展实例:要调用某个标题分类的文章,实现第一条为图片头条,其他为标题列表。一般情况下,我们会分开来调用,图片归图片,文字归文字,但是这样不仅不方便,而且也因为标题的重复而影响美观。这时候上面的原理就可以实现了。
下面是代码:
<h2>点击排行</h2>
[e:loop={'news',5,19,1}]
<?
if($bqno==1)
{
?>
<ul class="tjpic">
<i><img src="<?=$bqr[titlepic]?>"></i>
<p><a href="<?=$bqsr[titleurl]?>" rel="external nofollow" rel="external nofollow" title="<?=$bqr[title]?>" target="_blank"><?=$bqr[title]?></a></p>
</ul>
<?php
}
else{
?>
<ul class="sidenews">
<li> <i><img src="<?=$bqr[titlepic]?>"></i>
<p><a href="<?=$bqsr[titleurl]?>" rel="external nofollow" rel="external nofollow" title="<?=$bqr[title]?>" target="_blank"><?=$bqr[title]?></a></p>
<span>[<?=date('Y-m-d',$bqr[newstime])?>]</span> </li>
</ul>
[/e:loop]
<?
}
?>

最终样式:

1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:115904045@qq.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。