
子比美化
一共5篇文章
专题:第期
-
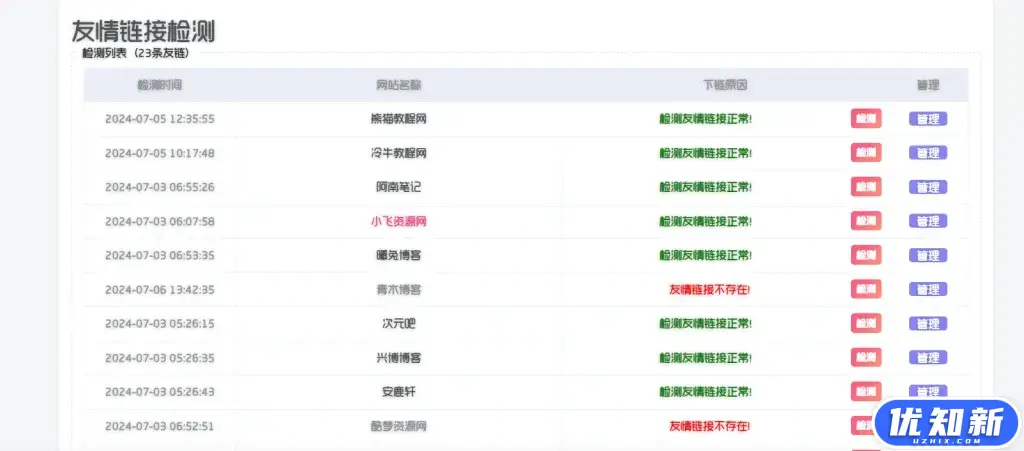
子比主题功能增强-友链时效检测及api接口
友链界面 路径:/wp-content/themes/zibll/pages/links.php 注意备份原文件,删除原代码将下方代码复制进去即可,自行修改图片地址 <?php /** * Template name: 子比美化版友情链接 * Description: sidebar page */ // 获取链接列表 function zib_page_links() { $type = …... admin
admin- 3
- 0
-
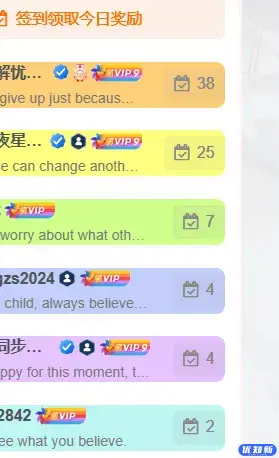
子比主题美化-给签到增加五彩缤纷的背景颜色
演示图 教程开始 主题后台–自定义代码–自定义CSS样式添加下面的CSS代码: /*加点颜色加点料*/ .user-ranking-item.relative { background: #ffd1d8; border-radius: var(--main-radius); } .user-ranking-item.relative:nth-child(1) { background…... admin
admin- 2
- 0
-
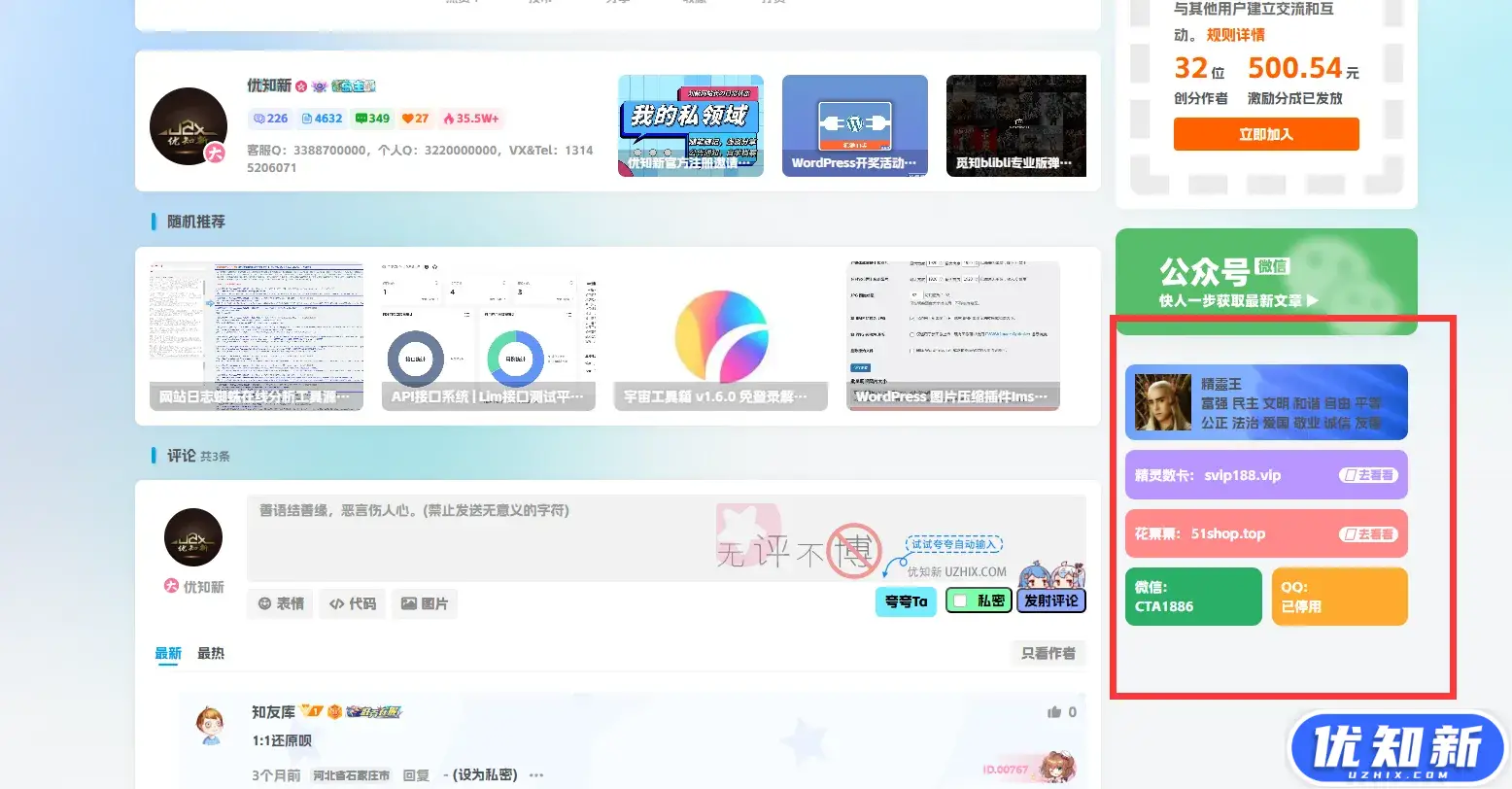
子比主题美化-侧边栏联系方式美化
前言 检测友情链接的时候发现了一个网站的这个样式还行,所以拔过来了。自己改改吧! HTML代码 <div class="webmaster-widget"> <div class="webmaster-header" style="background-image: url(https://www.518keep.com/wp-c…... admin
admin- 2
- 0
-
子比主题美化 – 专题&分类聚合卡片上移
效果预览 代码部署 本来就是很简单的一段代码,耐不住也要花心思去折腾,每一个美观的背后都需要有人默默付出,不要钱就不值钱! 自定义css样式 .term-aggregation .term-img {width: 18.5em;} .graphic, .page-cover {margin-top: -40px;} @media screen and (min-width:1024px) and …... admin
admin- 2
- 0
-
子比主题美化/ 文章角标/封面图底部美化代码教程
前言 今天分享的教程是WordPress子比主题美化教程:文章角标及封面图底部美化。简单的来说,就是在文章发布页面增加一个附加选项,可以通过这个附加选项达到我们想要的美化效果 效果图 代码 1.Zibll主题设置>>全局&功能>>自定义代码>>自定义CSS样式 /*角标css*/ .posts-item.card .item-thumbnail { ba…... admin
admin- 2
- 0